Website chắc không còn xa lạ với bạn trong thời đại công nghệ phát triển như hiện nay. Website thật sự như là “ngôi nhà” để cung cấp những tiện ích, thông tin, sản phẩm/ dịch vụ phục vụ người dùng. Tuy website nói ra thì ai cũng đã biết, nhưng thật sự có rất ít người thật sự biết những ý nghĩa thật sự trong một trang web là gì?
Website là gì?
Website còn gọi là trang web (hoặc trang mạng) là tập hợp các trang chứa thông tin bao gồm văn bản, hình ảnh, video, dữ liệu,… nằm trên một domain (tên miền), được lưu trữ trên máy chủ web (web server). Website có thể được người dùng truy cập từ xa thông qua các trình duyệt Google Chrome, Microsoft Edge, Mozilla Firefox, Safari,… có kết nối mạng Internet.
Ví dụ về website như: www.vnkha.com, www.google.com, www.facebook.com,…

Một trang web tồn tại dưới dạng tập tin HTML hoặc XHTML có thể truy cập bằng giao thức HTTP hoặc HTTPS. Website có thể xây dựng từ các tập tin HTML (website tĩnh) hoặc vận hành với các CMS chạy trên máy chủ (website động). Bên cạnh đó, website được xây dựng trên nhiều ngôn ngữ lập trình khác nhau như: PHP, JavaScript, Java,…
Khái niệm về website theo cách đơn giản và trực quan hơn:
Khái niệm về website rất đơn giản: Website chỉ một site (trang) nằm trên một web. Website cho phép người dùng đưa thông tin cá nhân, thông tin doanh nghiệp hay đăng tải bất kỳ chủ đề nào để người khác có thể truy cập thông qua Internet.
Về mặt kỹ thuật, thì website là một tập hợp các trang được liên kết với nhau trên Internet, nhóm lại thành một tên chung duy nhất. Các trang (Web Page) này chứa thông tin hoặc dịch vụ được cung cấp bởi các doanh nghiệp/tổ chức và có thể tồn tại ở nhiều định dạng khác nhau: văn bản, hình ảnh, âm thanh, video,…
Lưu ý: Đôi khi bạn có thể thấy nhiều “biến thể” khác của website như: web site, hay site. Tuy nhiên, tất cả những thuật ngữ này đều chỉ là một và đều nói đến đó là website.
Tổng quan về website
Các trang web có thể được sử dụng theo nhiều thể loại khác nhau: website cá nhân, trang web công ty, trang web chính phủ, hay website tổ chức,… Các trang web có thể là sản phẩm/ dịch vụ của cá nhân, một doanh nghiệp hoặc của tổ chức thường dành riêng cho một chủ đề hoặc mục đích cụ thể.
Thuật ngữ website là cách viết gốc trong tiếng Anh, nhiều khi sẽ được viết là web site vì web là danh từ riêng để nói đến World Wide Web (WWW) nhưng đến hiện tại website đã trở thành cách viết chuẩn.
Bạn không nên nhầm lẫn giữa khái niệm website và trang web nhé. Để hiểu hơn, bạn xem ngay phần dưới đây.
Trang web là gì?
Trang web tiếng anh gọi là webpage, đây là một tập hợp các văn bản, hình ảnh, tệp tin tích hợp với Word Wide Web và được thực thi trên trình duyệt web.

Một trình duyệt hiển thị một trang web trên màn hình máy tính hay các thiết bị di động. Trang web thường được xem là một tập tin, viết bằng mã HTML hay các ngôn ngữ đánh dấu tương tự. Các trình duyệt web chứa nhiều các phần tử tài nguyên web như: CSS, kịch bản phía máy khách và hình ảnh, nhằm thể hiện cho một trang web.
Trang web thường được hiểu nhầm với website, nhưng trên thực tế, webpage chỉ là một phần nào đó của website.
Trang thông tin điện tử là gì?
Trang thông tin điện tử (website) là hệ thống tin dùng để thiết lập một hoặc nhiều trang thông tin được trình bày dưới dạng ký hiệu, số, chữ viết, hình ảnh, âm thanh và các dạng thông tin khác phục vụ cho việc cung cấp và sử dụng trên Internet.
Website hoạt động như thế nào?
Trước hết, hãy cũng tìm hiểu một chút về Internet và web là gì, vì đây chính là nền tảng cho mọi website hiện nay:
- Internet là công nghệ hay cấu trúc cơ bản, kết nối các máy tính trên khắp thế giới với nhau để cho phép chia sẻ thông tin.
- World Wide Web (hay Web) là hệ thống cho phép việc chia sẻ thông tin qua Internet.

Về hoạt động của website:
Một website sẽ gồm nhiều webpage (trang con) là tập hợp các tập tin dạng HTML hoặc XHTML được lưu trữ trên máy chủ (web server).
Nói chung, Web là một bộ sưu tập khổng lồ gồm các tài liệu kỹ thuật số, website, webpage, media,… Người dùng có thể truy cập vào web thông qua các trình duyệt như Google Chrome, Microsoft Edge, Mozilla Firefox, Safari,… Thật ra web chỉ là một trong nhiều cách chia sẻ thông tin trên Internet. Ngoài ra, người dùng còn có thể sử dụng email hay giao thức FTP.
Website hoạt động được trên môi trường Internet cần có những phần sau:
- Source Code Website (mã nguồn website): Đây là một hệ thống gồm một hoặc nhiều tập tin được viết dựa trên các ngôn ngữ lập trình và được kết nối thành giao diện người dùng trên website.
- Web hosting (Lưu trữ web): Là máy chủ dùng để lưu trữ mã nguồn và các thành phần khác trên website của bạn.
- Domain (Tên miền): Tên miền là địa chỉ trang web hoạt động trên Internet để người dùng truy cập vào website của bạn dễ dàng.
Giao diện website gồm những thành phần nào?
Định nghĩa về một website thì có thể nhiều người biết. Nhưng website gồm những thành phần nào thì không phải ai cũng biết. Dưới đây Vietnix phân tích một bố cục website phổ biến nhất. Vì mỗi website cụ thể sẽ có nội dung, tiện ích thay đổi theo nhu cầu phù hợp của từng trang.
Header
Header thường được đặt ở vị trí đầu trang và hiển thị trên những trang phụ.
Phần đầu trang bao gồm: Thanh menu điều hướng, logo, số điện thoại, ngôn ngữ, đăng ký/đăng nhập,…
Ngoài ra, với những trang web được tạo ra để chuyển đổi, lấy thông tin như: Điền form, đăng ký mua hàng,… thì thường không thiết kế phần đầu trang này vì lý do tránh làm người truy cập mất chú ý, tập trung thẳng vào mục đích chuyển đổi.
Slider/Carousel
Trong website, Slider được định nghĩa là một loại trình chiếu thông tin trên những thanh trượt. Ở những trang web trước đây còn được gọi là banner nếu Slider này là 1 ảnh tĩnh.
Slider được đặt dưới header và được đầu tư rất nhiều vào thiết kế hình ảnh. Nhằm giới thiệu những đặt điểm nổi bật của doanh nghiệp hoặc sản phẩm, dịch vụ.
Những hình ảnh này sẽ được cài đặt để trượt ngang tương tự như slide hoặc một hướng nào đó nhất định và đính kèm những hiệu ứng (dạng carousel). Tại đây, người ta cũng sẽ tích hợp nút điều hướng người dùng xem ảnh tiếp theo hoặc trở về ảnh trước đó.
Content Area
Content Area là nơi cung cấp nội dung cho độc giả và là thành phần quan trọng nhất của một website.
Nội dung ở đây có thể thông qua nhiều hình thức khác nhau: Văn bản, hình ảnh, âm thanh, video,…
Ngoài ra, đây chính là khu vực để Google đánh giá trang web của bạn có hữu ích hay không. Đối với những trang web thực hiện dự án SEO thì đây là thành phần trọng điểm và được đầu tư nhiều nhất.
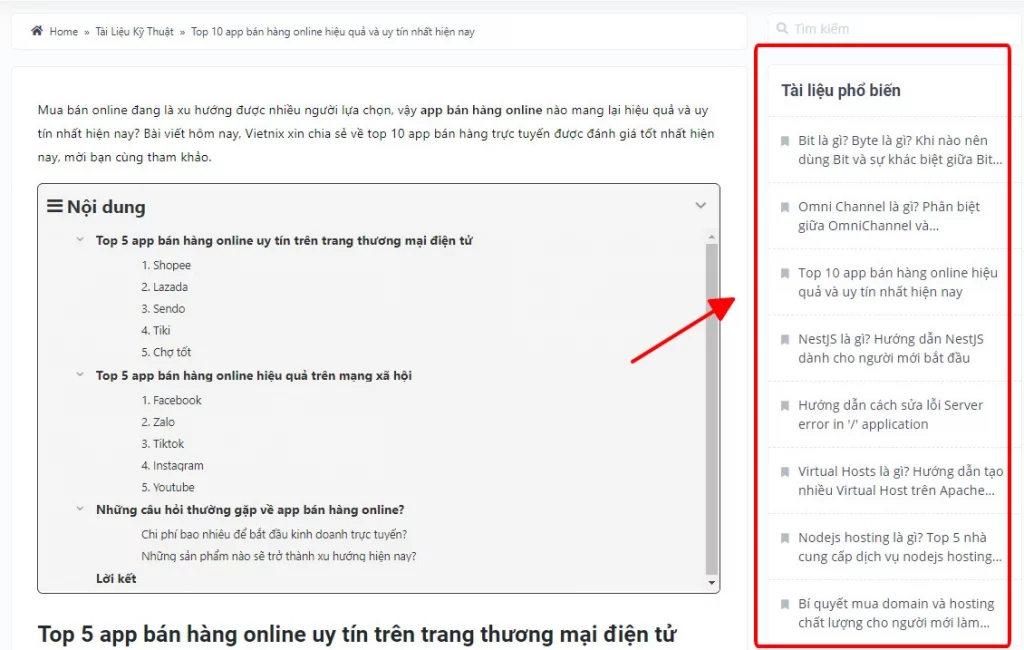
Sidebar
Khi bạn truy cập vào một trang web, Sidebar thường được hiển thị ở bên cạnh các thành phần chính của trang web. Vị trí của sidebar tùy thuộc vào mục đích của trang web. Nhưng thường nằm ở những vị trí như sau: Bên trái, bên phải webside, trên header hoặc footer,…của trang web.

Được thiết kế nhằm mục đích giúp người dùng thuận tiện thao tác mà không cần phải thay đổi mã code của toàn bộ website.
Footer
Đây là phần cuối cùng của một website. Footer thường bao gồm những thông tin cơ bản như:
- Các liên kết.
- Các kênh social network.
- Bản quyền.
Ngoài ra, vẫn có những trường hợp ở một số trang web có thể là: Hotline, email, chính sách dịch vụ,…
Có những loại website nào?
Sẽ tùy thuộc vào tiêu chí nên có nhiều phận loại khác nhau. Dưới đây là 3 cách được sử dụng phổ biến nhất
1. Dựa theo cấu trúc
Có 2 loại website chính, được phân loại theo khả năng tương tác với người dùng: Website tĩnh và website động.

- Website tĩnh: Chủ yếu được sử dụng các ngôn ngữ như HTML, CSS, JavaScript và thông tin, nội dung trên đây cố định, ít được chỉnh sửa. Chỉ chứa thông tin mà không có thành phần tương tác nào.
- Website động: Ngược lại với website tĩnh, ngoài HTML, CSS và JavaScript. Trong khi đó, các website động thường cần có các ngôn ngữ lập trình phức tạp như PHP hay ASP.Net và một cơ sở dữ liệu như SQL Server hay My SQL. Đa phần hiện nay đều là website động.
Ví dụ: vietnix.vn là một website động vì có cung cấp một phần comment ở dưới mỗi bài viết để người dùng có thể tương tác. Các website động có thể thu hút người dùng thông qua cơ sở dữ liệu – nền tảng cho phép thêm và xóa các thành phần có trên webpage.
Tuy nhiên, với sự hỗ trợ của các nền tảng CMS mạnh mẽ hiện nay, mọi người dùng đều có thể dễ dàng xây dựng một website cho riêng mình mà không cần đến một dòng code nào.
2. Dựa theo mục đích chính của website
Khi xây dựng website thì mỗi người đều có những mục đích đặt ra và khi thiết kế để xây dựng lên ý tưởng từ đó về giao diện và các tính năng phù hơp cho website.
- Website cá nhân: Tạo CV một cách chuyên nghiệp, cập nhật thông tin cá nhân và các thành tựu của người đó hoặc xây dựng website cá nhân để với mục đích xây dựng thương hiệu cá nhân.
- Website công ty: Giới thiệu công ty, cập nhật các thông tin cần thiết gồm lịch sử hình hành và phát triển, sản phẩm dịch vụ và thông tin liên hệ.
- Website bán hàng: Giới thiệu và các sản phẩm mà bạn cung cấp.

3. Dựa theo lĩnh vực cụ thể
Mỗi website trên Internet đều tồn tại vì một lý do nhất định nào đó. Chẳng hạn, các tổ chức và doanh nghiệp có thể xây dựng website để cung cấp thông tin, dịch vụ đến người dùng. Ngoài ra còn vô vàn mục đích khác như: Giải trí, xem phim, nghe nhạc, thương mại điện điện tử, mua sắm online,…
- Blog: Cung cấp thông tin, kiến thức.
- Website giải trí: Cho phép người dùng xem phim, nghe nhạc, chơi game.
- Cổng thông tin: Giúp độc giả cập nhật những tin tức mới nhất về nhiều lĩnh vực trên khắp thế giới.
- Mạng xã hội: Cho phép người dùng tham gia và tương tác với những người dùng khác trên khắp thế giới, nổi bật nhất chính là Facebook và Twitter.
- Website giáo dục: Website của các trường Đại học, tổ chức độc lập cung cấp thông tin về các khóa học hay tài liệu học tập online.
- Website chính phủ: Cung cấp thông tin và các chương trình liên quan đến nhiều lĩnh vực vĩ mô như y tế, giáo dục,…
- Website công cụ tìm kiếm: Cho phép người dùng tìm kiếm hầu hết mọi nội dung trên web, phổ biến nhất chính là Google.

Lý do xây dựng website cho doanh nghiệp?
Nói chung, mọi website dù là lớn hay nhỏ đều đều nên vận hành một website để thu hút và tương tác với khách hàng tốt hơn. Theo Google, có đến 53% khách mua sắm tìm hiểu khá kỹ về các sản phẩm và nhà cung cấp trước khi quyết định mua một sản phẩm nào đó. Giả sử doanh nghiệp của bạn không có website, thì khách hàng sẽ tìm hiểu và tìm kiếm thông tin bằng cách nào?
Dưới đây là một số lý do hàng đầu để mọi doanh nghiệp đều nên sở hữu một website cho mình:
- Tăng tương tác: Website cho phép các sản phẩm tiếp cận được nhiều người dùng hơn. Ngoài ra khách hàng cũng có thể dễ dàng giao tiếp được với doanh nghiệp hơn thông qua Internet.
- Hiện diện online: Cho phép khách hàng tìm kiếm và tương tác với doanh nghiệp ở bất kỳ đâu, bất kỳ lúc nào.
- Tăng uy tín: Tương tác tốt với khách hàng giúp doanh nghiệp trở nên uy tín và có được sự tin tưởng của khách hàng.
- Mở rộng thị trường: Website có thể được truy cập từ khắp nơi trên thế giới thông qua Internet, vì vậy các doanh nghiệp có thể tiếp cận với khách hàng hàng của mình ở bất kỳ đâu.
- Tối ưu chi phí: Chi phí vận hành một website thương mại điện tử chắc chắn sẽ tiết kiệm hơn rất nhiều so với việc xây dựng một cửa hàng hay thuê mặt bằng cho doanh nghiệp.

Lời kết
Qua bài viết này, giúp bạn hiểu hơn về khái niệm website là gì và các loại website phổ biến hiện nay. Hy vọng bài viết mang lại cho bạn những kiến thức bổ ích về website. Nếu có thêm thông tin hữu ích về website, có thể để lại bình luận bên dưới, mọi người có thể tham khảo. Cảm ơn bạn đã theo dõi bài viết này.
P/S: Vietnix


